在CSS3中是提倡使用选择器来将样式与元素直接绑定在一起的。
网页开发过程中,我们需要定义很多class来应用到不同的元素上,由于class本身是没有语义而且是可以复用的,所以过度使用class会使得整个样式表结构非常混乱。为了减少class的使用频度,需要尽可能的使用选择器来指定元素。而且使用选择器还可以定义很多规则,这样也可以减少重复定义class的代码量。
在CSS3中,主要有以下几种选择器:属性选择器、结构性选择器、UI状态选择器、通用兄弟元素选择器。下面分别介绍一下:
(一)属性选择器
顾名思义,属性选择器就是根据各种属性来选定目标的。通常我们还会结合通配符来使用属性选择器。表达式为:[attr=val] {样式内容},常用通配符有以下3个:
1) [ attr*=val ] 返回'attr'属性中包含val字符串的所有元素。如[id*=section]可选中#section1、#subsection,不能选中sec-tion。
2) [ attr^=val ] 返回'attr'属性以val字符串开头的所有元素。如[id*=section]可选中#section1、不能选中#subsection。
3) [ attr$=val ] 返回'attr'属性以val字符串结尾的所有元素。如[id*=section]可选中#subsection、不能选中#section1。
属性选择器规则简单,但是使用非常灵活多变,恰当使用可以对代码起到很好的精简。
(二)结构性选择器
在CSS中,除了我们自定义的类选择器外,还有CSS已经定义好的选择器,如a元素上的a:link, a:visited, a:hover, a:active这些状态伪类。可以结合类来使用,表达式:选择器 类名:伪类/伪元素{样式内容}。在CSS中结构性选择器如下(引自http://www.w3school.com.cn/):
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| p:first-line | 选择每个 <p> 元素的首行。 | 1 | |
| p:first-letter | 选择每个 <p> 元素的首字母。 | 1 | |
| p:before | 在每个 <p> 元素的内容之前插入内容。 | 2 | |
| p:after | 在每个 <p> 元素的内容之后插入内容。 | 2 | |
| :root | 选择文档的根元素。 | 3 | |
| p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 | 3 | |
| #news:target | 选择当前活动的 #news 元素。 | 3 | |
| :not(p) | 选择非 <p> 元素的每个元素。 | 3 | |
| p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 | 2 | |
| p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 | 3 | |
| p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 | 3 | |
| p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | 3 | |
| p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 | |
| p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 | 3 | |
| p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 | 3 | |
| p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 | 3 | |
| p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | 3 | |
| p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
这里选一些常用的有内容的选择器来说一下。
1)befor和after选择器:通常会配合content使用,在被选元素内(添加到该元素内的innerHTML)的前后添加content。
1 2 3 4 5各种选择器 6 12 13 14显示效果:
151623 24第一个标题
17第1个段落
18第二个标题
19第2个段落
20第三个标题
21第3个段落
22
如果有某些元素不加的话,可以为他们设置一个类,设置其content为none即可。h2.noadd:after { content: none; }
此外,content还可以是图片url(pathname.png),不用img标签而用content的好处可以不用编写大量img标签,常用于购物单上的新货品,文章列表中的新文章等。
看到content的作用,当然大家都能想到他的一个重要用途就是为项目增加序号了,添加序号需要两步:在content中指定couter,然后在目标元素的样式表中定义couter属性,比如couter-increment和counter-reset
1 2 3 4 5各种选择器 6 12 13 14 显示效果:151624 25第一个标题
17段落
18段落
19段落
20第二个标题
21段落
22段落
23

在嵌套中要注意的是需要在子项目前设置counter-reset: 来为下级项目号重置couter,否则上文中的第2标题下的段落就从4开始了。
2)target:使用target选择器来对页面中的target元素(ID被设置为页面中的超链接来使用)指定样式,样式只有在用户点击了该链接,并且跳转到target元素后起作用。
3):nth-child(n),:nth-of-type(n):child与type的区别在于,child在统计子元素时是不分类型的,而type是区分类型的。举个栗子:


1 2 3 4 5 各种选择器 6 10 11 12 第一个标题
13 第1个段落
14 第二个标题
15 第2个段落
16 第三个标题
17 第3个段落
18 19
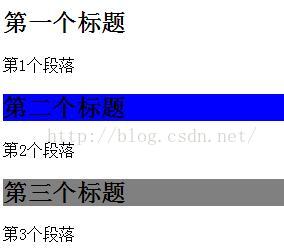
View Code页面显示:
我们本意是要设置第2第3个<h2>标签的背景色,而浏览器给出的结果却把第二个h2改成了灰底,第3个h2完全没作用。这是因为在统计h2父元素的child时是不分类型的,所以<p>也被算了进去。这样的话,h2:child(2)就成了“<p>第1个段落</p>”,h2:child(3)就是“<h2>第二个标题</h2>”了。
为了解决这个问题,我们可以使用:nth-of-type(n)来指定元素类型就可以得到想要的结果了。
1

另外(n)还可以参数化以实现循环模式,输入xn+y指定x个数为一个循环,y取1~x代表循环里的x种类型,如3n+1,3n+2,3n+3(可简写成3n)。当x=2的时候就是奇偶项了,可以用单词odd(奇数)even(偶数)表示,这个方法常用在列表或者表格背景色交替切换的场景。
1 2 3 4 5各种选择器 6 21 22 23 显示效果:242533 3426 交替显示列表项目27
32- 列表项目1,奇数项目背景色
28- 列表项目2,偶数项目
29- 列表项目3
30- 列表项目4
31

(三)UI状态伪类选择器
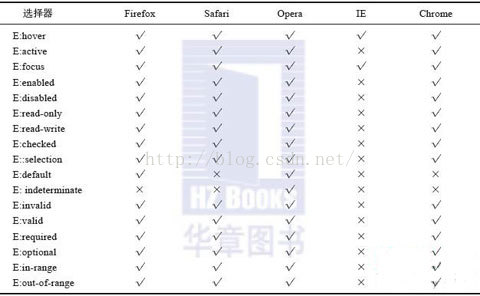
CSS3还提供了11种UI元素状态伪类选择器,但各浏览器对UI元素状态选择器支持不同,如下图:
这些选择器很大一部分是专为PC端设置的,主要是用在一些动态表单中。从屏幕尺寸和交互体验上考虑,移动端页面中一次呈现的表单元素应该尽可能少,因为输入表单在移动端的体验是比较差的(其实PC端也差!)。所以,在不多的内容里面,不需要太多形式上的东西!
(四)通用兄弟元素选择器
使用格式:子元素1 - 子元素2 {样式内容}
返回的是子元素1后面的所有与元素1同级的子元素2。这里的选择规则有两个:元素1后面、同级的子元素2。
总结:选择器规则不多,用法也相当简单,难点在于如何选择适当的选择器组合。上述选择器的优势是精准定位,但同时扩充性就变差了,后续假如要更改结构增减元素的话,使用上述选择器就有可能出现问题了。